WordPressのテーマでメニューを実装する方法です。
register_nav_menusでメニューを有効化し、wp_nav_menuで画面に表示する方法を紹介します。
加えて、メニュー要素で使われるリスト要素(liタグ)のクラス付与の方法も後半に記載しています。
やることは大きく分けて次の3つです。
- register_nav_menusでメニューの有効化(functions.php)
- wp_nav_menuで画面にメニューを表示(header.php)
- メニューのliタグにクラス付与(functions.php / header.php)
1. register_nav_menusでメニューの有効化
まずは管理画面からユーザーがメニューを追加したり削除したりできるように、メニューを有効化します。
functions.phpに以下を記述してください。
register_nav_menus(
array(
// 'メニュー位置の識別子' => 'メニュー説明の文字列(管理画面に表示)'
'global-nav' => esc_html__('グローバルナビゲーション'),
'footer-nav' => esc_html__('フッターナビゲーション')
)
);register_nav_menus()は管理画面でカスタムメニューの作成を許可する関数です。
登録するメニューが1つの場合はregister_nav_menu()で良いと思います。
使い方は次の通りです。
// 複数の場合
register_nav_menus(
array(
'メニューの識別子' => '管理画面に表示する文字列(例:グローバルナビ)',
// ...
)
);
// 単一の場合
register_nav_menu('メニューの識別子', '管理画面に表示する文字列');メニューの識別子(キー)は後に説明するwp_menuなどで利用します。
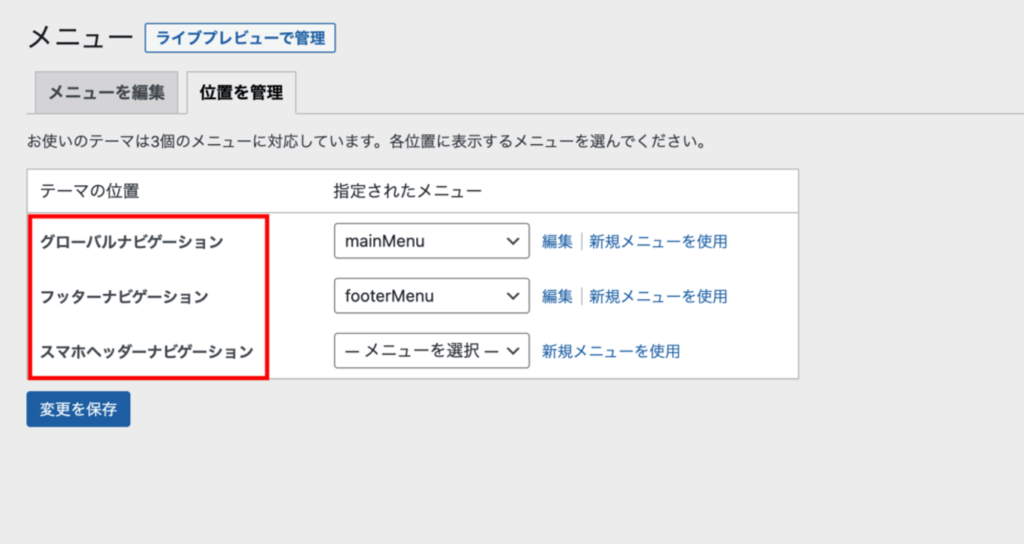
この連想配列で指定した文字列が管理画面のメニュー位置の選択で表示されます。

こんな感じでメニューが有効化され、管理画面で選べるようになりました!
2. wp_nav_menuで画面にメニューを表示
フロントにメニューを表示するためには、wp_nav_menu()を使います。
wp_nav_menu( $args );パラメータにはidやクラス名、メニュー位置などを設定してください。今回は以下を追加しました。
wp_nav_menu(
array(
'menu_class' => 'navbar-nav', // ulタグのクラス指定
'container_class' => 'navbar-container', // ulをラップするコンテナ(初期値はdiv)のクラスを指定
'container_id' => 'navbarResponsive', // ulをラップするコンテナのidを指定
'theme_location' => 'global-nav', // 表示するメニューを指定
)
);これで次のようなHTMLが生成されます。
<div id="navbarResponsive" class="navbar-container">
<ul id="menu-mainmenu" class="navbar-nav">
<li id="menu-item-24" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-24"><a href="">A</a></li>
<li id="menu-item-22" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-22"><a href="">B</a></li>
<li id="menu-item-20" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-20"><a href="">C</a></li>
<li id="menu-item-23" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-23"><a href="">D</a></li>
</ul>
</div>その他にも様々なパラメータを指定できるので、詳しくは公式ドキュメントを参照ください。
3. 【おまけ】メニューのliタグにクラス付与
最後に、メニューのliタグにクラスを付与する方法を紹介します。
wp_nav_menu()では、メニューリストのulとそれをラップするタグにクラスやidを付与できますが、liのクラス指定ができません。
調べてみたところ、こちらの方法が良さそうだったので採用させていただきました。
functions.phpに以下を追加します。
function add_additional_class_on_li($classes, $item, $args)
{
if (isset($args->add_li_class)) {
$classes[] = $args->add_li_class;
}
return $classes;
}
add_filter('nav_menu_css_class', 'add_additional_class_on_li', 1, 3);それからheader.phpのwp_nav_menu()にadd_li_classを追加して、クラス名を指定してください。
wp_nav_menu(
array(
'add_li_class' => 'nav-link' // liクラス付与
)
);これでliにもクラス指定できました。
以上!